Quick Links
Schema markup is code that you can use to markup certain elements of your website to help search engines understand them better.
By adding local schema markup to your website, you can tell search engines exactly what your business name is, your image, your address, phone number, hours of operation and more.
In today’s article, I’m going to show you how to optimize your local seo website with schema.
Let’s get into it!
What Is Local Schema Markup?
Schema.org was developed as a collaboration by global search engines such as Bing, Yahoo, and Google, to create a method for categorizing information about different websites.
Schema markup data is created through code, so it has a specific language used so the search engine can understand what you’re trying to tell it. Schema markups are also known as structured data and they could be instrumental for adding extra power to a digital marketing strategy.
For example, if your business has differing opening hours depending on the day, you can mark every department with an OpeningHourSpecification item for each one.
Customers use search engines to find businesses near their locations, within their timezones, and depending on availability. Increasing your ranking for a local business involves providing search engines with as much relevant information about your business as possible.
As per John Mueller’s statement, using structured data doesn’t have a direct benefit towards increased ranking. However, structured data makes it easier to show where a webpage is relevant, allowing it to rank easier for the right terms. Thus, it has an indirect, positive effect on search engine optimization ranking.
Before we keep explaining how to properly optimize schema markup to drive visitors to your site, let’s define some key terms that we’ll be using for the remainder of the article.
Structured data
First, we have structured data. Structured data is data specified in a standard format. Some examples of structured data include numbers, contact points, dates, and credit card numbers. Structured data is easy to understand and organized for local search engines.
Structured data helps standardize information about a page or subpage, classifying it better for web crawlers. In other words, schema markup is structured data that directly tells a search engine the meaning of your page and why users will find it useful.
Types of Schema Markups
There are different formats of schema markups: RDFa, Microdata and JSON-LD, sometimes known as ld+json. Let’s describe what makes each of these types special:
JSON-LD
JSON-LD is the Google recommended format for schema. JSON-LD is a Javascript notation embedded in a <script> tag in the page head or body. Its easier to understand because it expresses data without user-visible text in-between.
An example of JSON-LD is PostalAddress. It’s easy to understand that this schema code refers to the postal address of the website.
RDFa and microdata
RDFa is an HTML5 extension that supports linked data and introduces HTML tag attributes that correspond to the user-visible content you’re aiming to describe for an organic search. The results we’ll be taking a look at later are an example of what you can do with RDFa. It’s commonly used in the head and body sections of the HTML page.
On the other hand, Microdata is an open-community HTML specification code that nests structured data within HTML.
Both RDFa and Microdata are implemented as properties in the content, while JSON-LD is added as a final section of code in the HTML footer. RDFa and microdata are older ways to write schema and usually require more effort to be properly implemented, making them more prone to showing up errors.
JSON-LD offers the benefit of being more efficient to work with, making it easier to make adjustments to your on-page SEO.
Schemas are also categorized in other types, as they are incredibly varied and can apply to practically any industry, object, or action. The schema.org dictionary consists of 792 different types, so there’s a lot of territory to cover when adding your local business schema markup. We’ll take a look at the most important schema types for your business later.
What Are Rich Results?
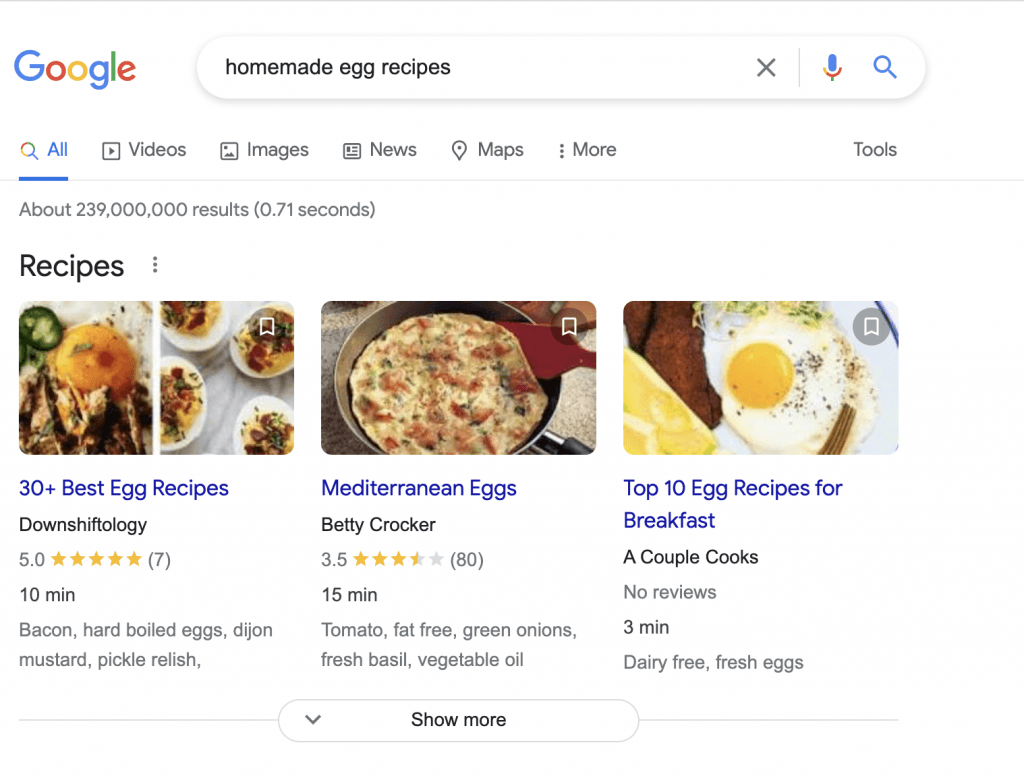
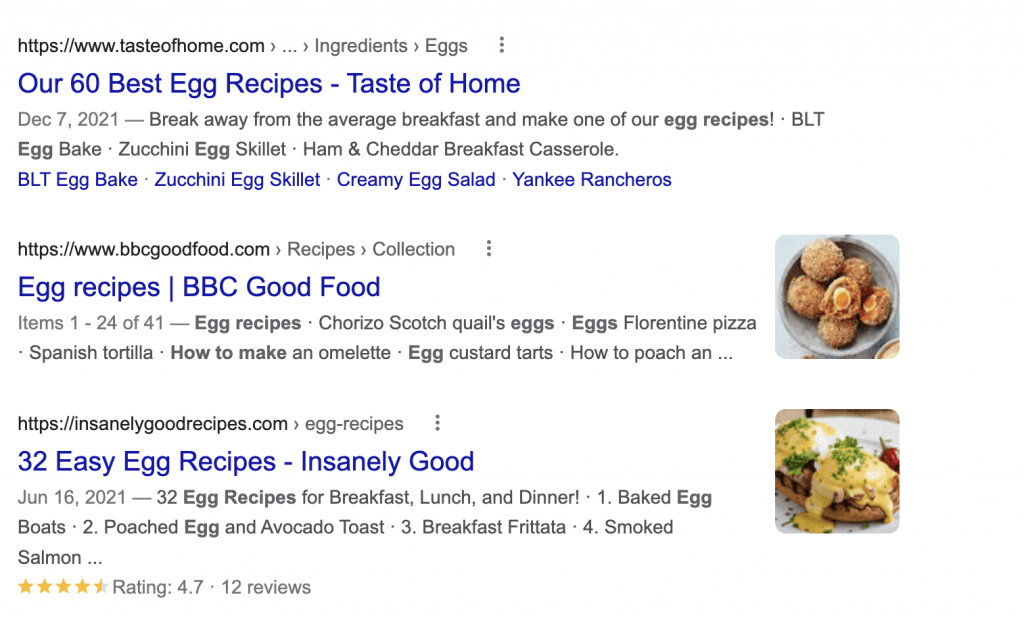
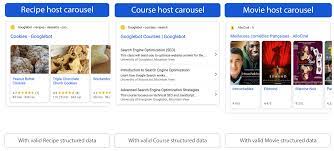
Rich results show up when a page has its content enriched by well-placed schema markup. We love to see rich results show up on the SERPs whenever we look something up.
See the beautiful snippets, FAQs, and images that show up on the SERPS whenever you look something up?
Take a look!
Those are rich results. They make your website stand out and highlight key information your audience might be directly searching for. They also provide search engines with intel on a page’s purpose.
Rich results attract a lot of attention and generally show up as boxes with an image, rating, FAQ, recipe, and a brief description of the search query.
On the other hand, a search result without schema markup would show up like the following image:
When the information in the meta description doesn’t include information on the FAQs, it doesn’t come up with answers to the direct questions.
Once a visitor sees the extra details prompted by the schema markup, it is easier for them to make a decision to click on the page or pass it over.
Of course, anyone would prefer a rich result instead of the simple result. That’s why you should add schema markup to your website!
This translates into a reduced bounce rate and an increased possibility of a visitor clicking on a rich result from the search results.
In the long-term, these efforts translate into a higher ranking and expanded search result features. Think of them as search results premium options
Rich results are different from snippets, even if they might look the same. Some snippets might show rich results, but not all featured snippets.
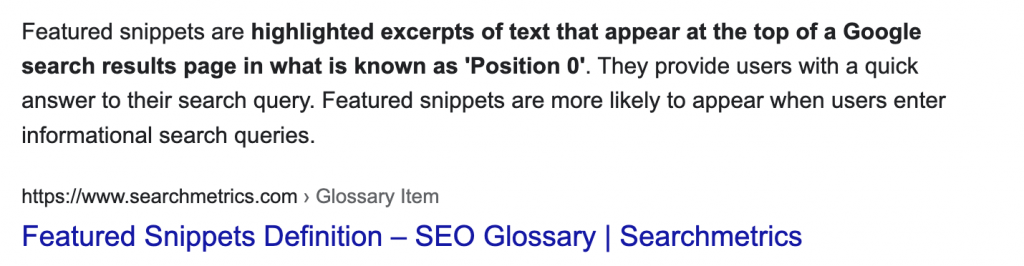
This is what a featured snippet looks like:
A bit self-explanatory, but the screenshot shows us a featured snippet of the Google search “what is a featured snippet”. It’s located in “Position 0” of the google search, presenting viewers with an answer before any other site is presented. Most likely, people will click on the site presenting the featured snippet before any other result below.
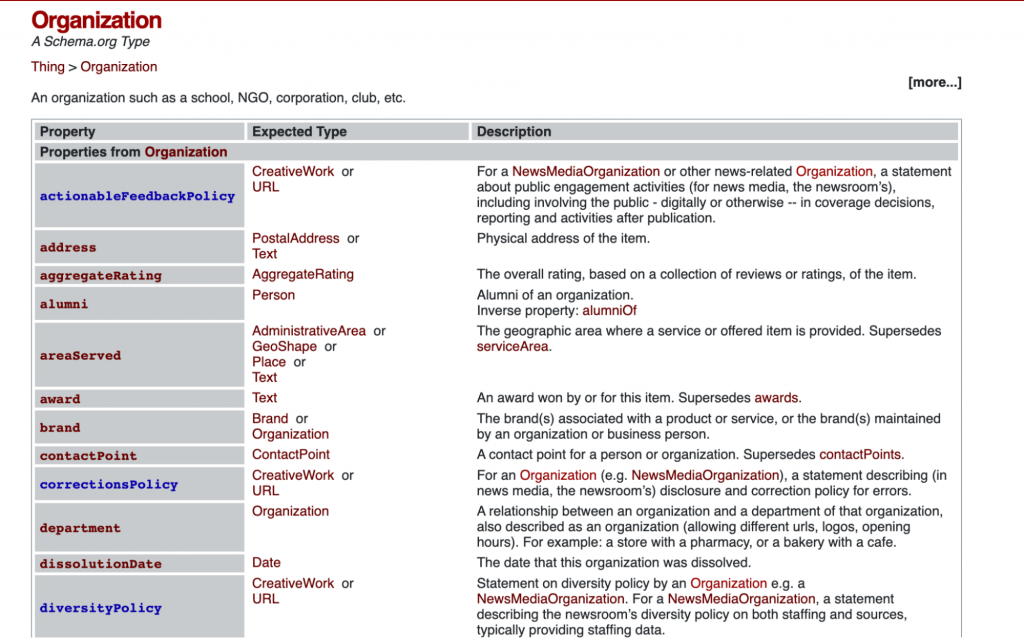
You can use Schema.org’s dictionary to have a better understanding of what each term means and how to use it properly.
Also, take a look at this screenshot from their website:
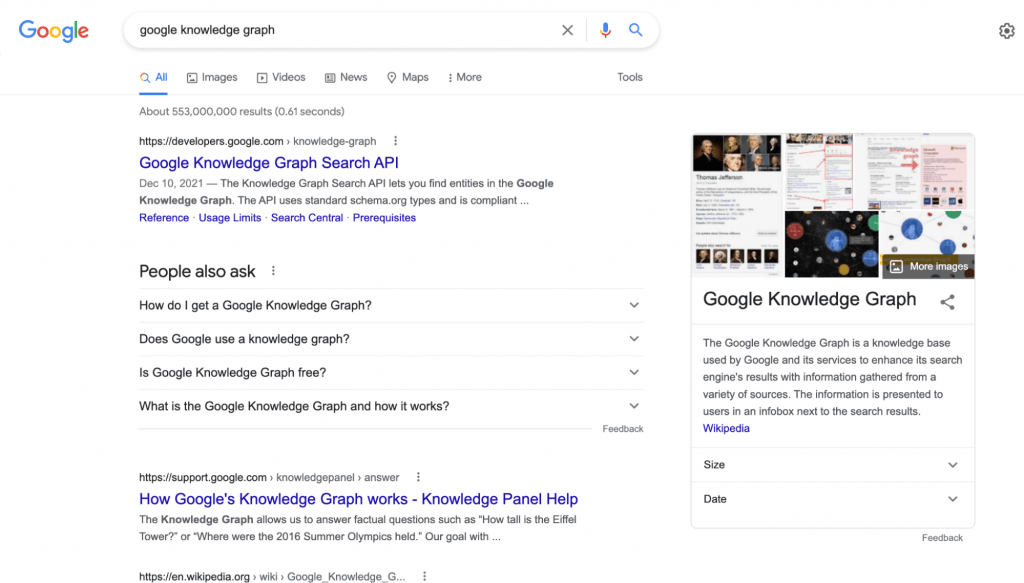
How Schema Improves Digital Brand Presence
Schema can improve brand presence by coming up with a Knowledge Graph. See the big box that shows up on Google searches? It has relevant business information that Google only displays if they deem the information to be useful.
You can help search engines trust your company’s information by translating this into structured data in your website. It’s also helpful if you complete your Google Business Profile account to improve your digital business’ Knowledge Graph.
Displaying social proof and social media links on Google increases brand trustiness with your audience, as people look up your product and find what previous customers are talking about it before they even reach your website.
Since we know that Google ratings, reviews, and stars show up in the Knowledge Graph, you can allow customers to leave reviews that show up as rich results thanks to using schema markup.
How to Identify Your type of Organization in Schema
First, clarify what kind of business you are. Schema.org provides business owners with several different options, and its best to be as specific as you can.
Most businesses identify with “Organization” though there are many other types available in Schema.org.
The main structured data you want to focus on are the types of businesses, image, phone number, logo, opening hours, company description, address, contact information, phone number, and its website URL.
As a business, there’s going to be an overwhelming amount of properties for your local business schema.
To make things easier, we compiled a list of the main local business schema you should focus on to stand out.
| Properties | Description |
| @id | Required. @id is the unique ID of a business as understood by search engines, which Google Search reads as an URL. If the business has many locations, then the @id has to be unique for each location. This ID is unchanging over time and remains permanently stable. |
| name | Required. Describe here the name of the business. |
| address | Required. This is the physical location of the business and should include as many properties as possible. See all the recommended properties below. |
| address.StreetAddress | Required. It describes the street number, name and unit number. |
| address.addressLocality | Required. Describe the city where the business is located. |
| address.addressRegion | Required. Describe the state, province or region of the business. |
| address.PostalCode | Required. Here add the postal or zip code. |
| address.AddressCountry | Required. You can put USA, for example or provide the two-letter ISO 3166-1 alpha-2 country code. See this for reference. |
| aggregateRating | Recommended. This is the rating of the local business based on reviews or ratings, which you can use to add credibility to your site and reviews as rich results. |
| Geo | Recommended. These are the geographic coordinates of your business, place or event. |
| geo.latitude | Recommended. This expresses the latitude of a location, which you can find by looking up the coordinates of your business. |
| geo.longitude | Recommended. Similar to latitude, but expressing longitude instead. |
| telephone | Recommended. This describes the telephone number for the business. |
| potentialAction | Recommended. Expresses a potential Action, which describes an idealized action in which this thing would play an ‘object’ role. More info here. |
| Department | Recommended. This is the item for a single department in LocalBusiness. |
| PriceRange | Recommended. This is the price range of products or services sold by the business, specified with a numerical range. For example; $100-$200. You can also use currency signs. |
| URL | Recommended. This is the URL of the specific business location and should be a link to a website or landing page. Make sure this is a working link as otherwise it could cause errors. |
| Accepts Reservations | Recommended. Instead of text, this property works in a Boolean format, so you type “True” if your business accepts reservations and “False” if not. |
| Menu | Recommended. This is an URL to the menu of your business, in case its a food business. |
The GeoCoordinates and OpeningHoursSpecification types are recommended by Google and can increase the validity of your rich results. To better understand how to use them, take a look at https://schema.org/GeoCoordinates.
| openingHoursSpecification | Required. It describes the hours during which the business location is working and open. Use this format: hh:mm:ss. |
| openingHoursSpecification.opens | Required. This describes the hour in which the business location opens. |
| openingHoursSpecification.closes | Required. In timeframe format, describes the Time for the business closing. Use this format: hh:mm:ss. |
| openingHoursSpecification.dayofweek | Required. One or more of these days depending on the days your business opens: Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday. |
| openingHoursSpecification.validFrom | Recommended. If your business closes on a specific season, express its start date here in YYYY-MM-DD format. |
| openingHoursSpecification.validThrough | Recommended. If your business closes on a specific season, express its close date here in YYYY-MM-DD format. |
Which Schema Markup Type Should I Use?
Now that we know more about schema markup properties, let’s talk about types. Which one would be best for your site?
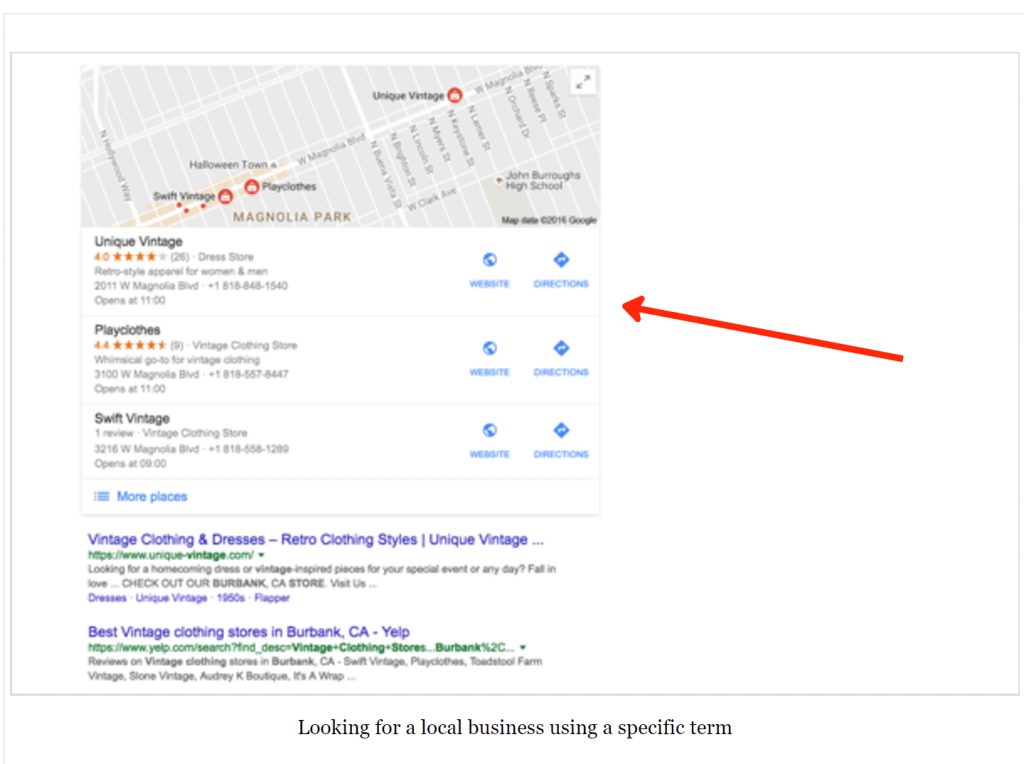
To find out, let’s take a look at the rich results that show up on the google search snippets once more. If you want more ideas, check out the list of rich results we described above too.
Use keywords for schema markup
Let’s step into the shoes and search engines of one of your clients for a second. What kind of keywords do they tend to look up the most when inquiring about companies like yours? Get back to the cake bakery example.
What are the most common results that show up on Google when you type in cake baking recipes?
Cake bakery near me, cake bakery that accepts credit cards, cake bakery recipes.
Because these are possible examples of keywords searched by clients of a cake bakery, for their website, they might prefer to use the location, gallery, recipe, and review search results for schema markup.
If they are a retailer, they might want to add the opening hours schema markup to show up as rich results.
If you’re a consultant or an agency, you might want to use the article and FAQs schema markups to captivate your audience from the get-go and showcase your expertise.
The most important schema types for increased visibility are: organization, reviews, recipes, author, breadcrumbs, datasets, events, products, and offers.
Type in your business type on Google search and write down the first three keywords that people tend to search for when looking it up. Now, using this keyword, find a schema markup that relates to it.
Another source of inspiration for your schema markup types could be your competition. Specifically, examine what kind of schema markup other companies in your industry are using, and not using.
If other cake bakeries are all using the aforementioned markups, why not use a carousel or a video showcasing the glazing of one of your cakes for rich results?
To better understand how each of these work and look in Google, let’s take a look at these examples:
Carousels
Carousels are rich results that tend to show up on mobile devices, displaying several cards from an individual website. Carousels are useful for mobile SEO and great for showcasing physical products.
FAQs
Your frequently asked questions (FAQ) section should provide questions and answers about your website, product, or service. If done well, they can even be eligible for a rich result on Search and an Action on the Google Assistant.
For example, if other bakeries are all using reviews and recipes, but none of them are using FAQs, you might want to do things differently to stand out better.
Article
The article structured data can increase your appearance in Google Search results. This is especially true if you’re publishing news articles and can be a good way to highlight your content marketing. The article markup can have different appearances depending on if you’re using it for a regular webpage or an Accelerated Mobile Pages (AMP) page.
Pro-tip: Avoid relying on too many plugins for schema markup, as it could generate conflicts and schema errors. With schema markup plugins, less is more!
LocalBusiness
LocalBusiness will be your best friend if you have a local business, especially considering how useful it is to show physically on maps. If you use the schema markup local business type, you’ll be able to add structured data about your business.
LocalBusiness has these possible schema markup types:
- AnimalShelter
- ArchiveOrganization
- AutomotiveBusiness
- ChildCare
- Dentist
- DryCleaningOrLaundry
- EmergencyService
- EmploymentAgency
- EntertainmentBusiness
- FinancialService
- FoodEstablishment
- GovernmentOffice
- HealthAndBeautyBusiness
- HomeAndConstructionBusiness
- InternetCafe
- LegalService
- Library
- LodgingBusiness
- MedicalBusiness
- ProfessionalService
- RadioStation
- RealEstateAgent
- RecyclingCenter
- SelfStorage
- ShoppingCenter
- SportsActivityLocation
- Store
- TelevisionStation
- TouristInformationCenter
- TravelAgency
On top of that, many of these types have subtypes of their own to better clarify and niche down what your business really is about.
Review Snippet
Review snippet is a short piece of a review or rating from another review website, validated by Google and possibly showing a rich snippet that features stars and other summary info from the ratings. Review snippets might show in the rich results or in Google Knowledge Panels and might feature some of the following content types:
- Book
- Course
- Event
- Local Business
- How-To
- Movie
- Product
- Recipe
- Software app
Q&A pages
Q&A pages contain information that can show up on the search results page as a question followed by a direct answer. What sets it apart from the FAQs is that users can input answers to the queries directly and it’ll automatically show the most voted answer. It can generate a better snippet for your page. To mark Q&A pages, set up your structured data using the schema code QAPage, Question and Answer types.
How to Add Local Schema Markup to Your Website
1. Display your nap in an easily crawlable HTML text format
An important reminder before we come up with your schema markup code using the schema app step-by-step.
DON’T display your NAP in image format. Search engines can’t crawl text embedded in images, so this won’t help your local ranking signals at all.
Instead, instruct your developer to list your NAP in an easily crawlable HTML text format.
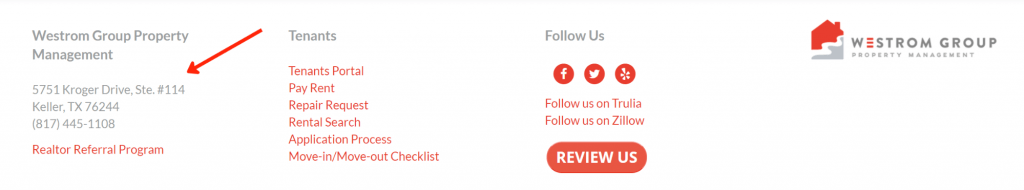
Here is an example from a property management company based in Dallas Fort-Worth, Texas.
If you scroll to the bottom of their homepage, you can see the business name, address, and phone number information. This is typically where NAP info can be found.

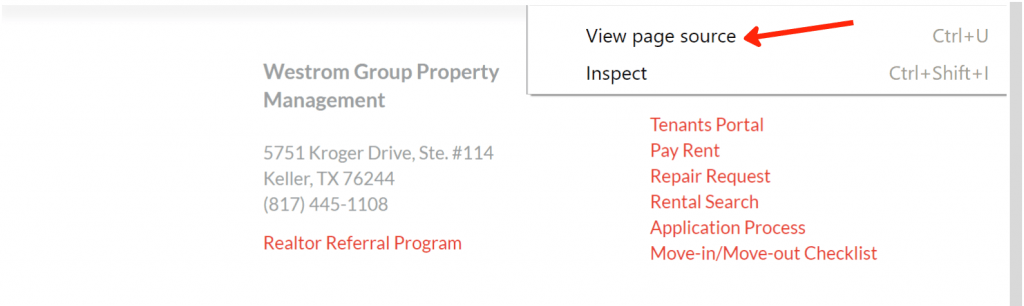
Next, make a left click, which shows you the view page source option, or simply hit Ctrl + U.

Next, make a left click, which shows you the view page source option, or simply hit Ctrl + U.
This will pull up the HTML text source code for the website.
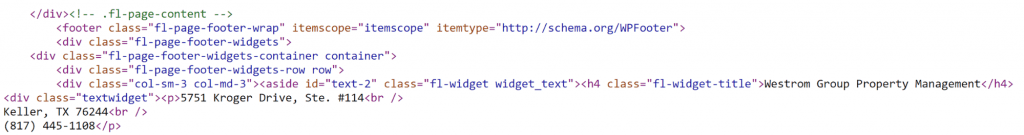
Hit search (or Ctrl + F) and type a portion of the listed address to see if it’s listed as text.
You should find something that looks like this.

If you look closely, you’ll find the business’s NAP nestled inside the page footer divs.
That’s how it should be done.
So your takeaway from this step is:
DO make sure your NAP shows up in your website’s HTML. This way, humans and search engines can crawl your info.
Next, add a Schema local business markup to your page.
2. Add Schema.org local business markup to your page
So, now that we know everything about schema, rich results and markup types, how do you go about creating your Schema markup?
Even if you don’t know much about coding, there are tools like the Schema Markup Generator so you can come up with the schema markup code templates yourself.
If you haven’t optimized your Search console, then now would be a great time to do it. It’ll allow you to check how Google presents your site to the public. If you want to learn how to implement Google Search Console properly, check out our guide here.

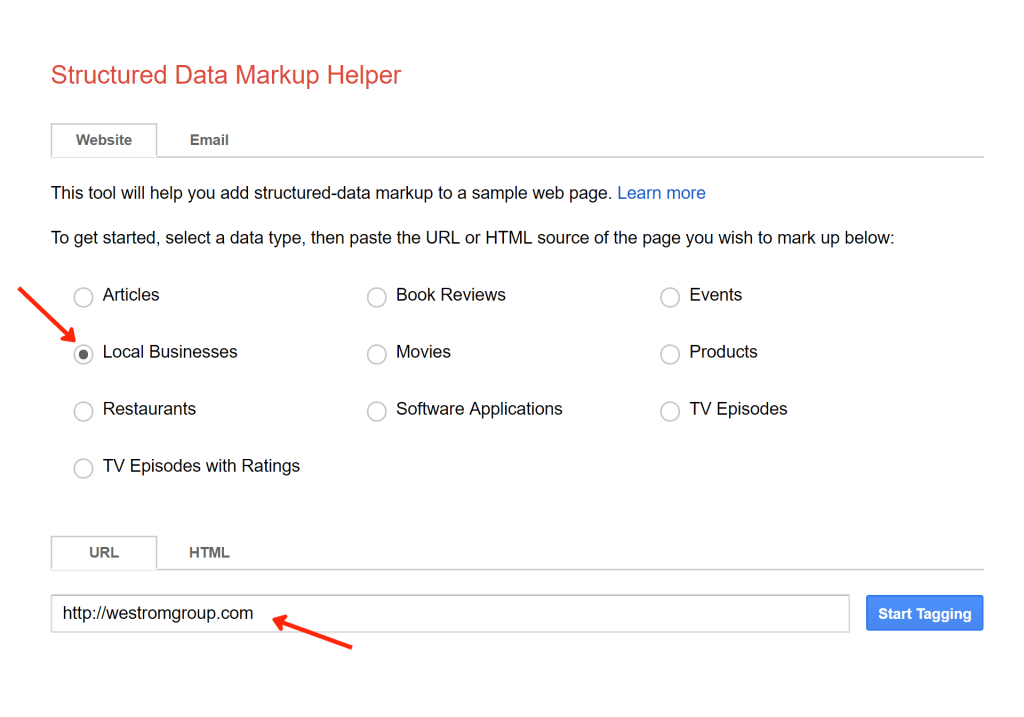
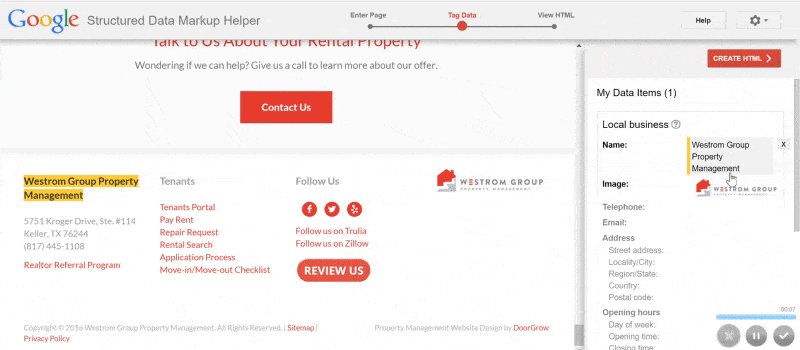
Start by plugging in and tagging your website data to Google’s Structured Data Markup Helper.
Just enter your business page URL and click “start tagging”.
Let’s try our earlier example of a Texas-based property management business.

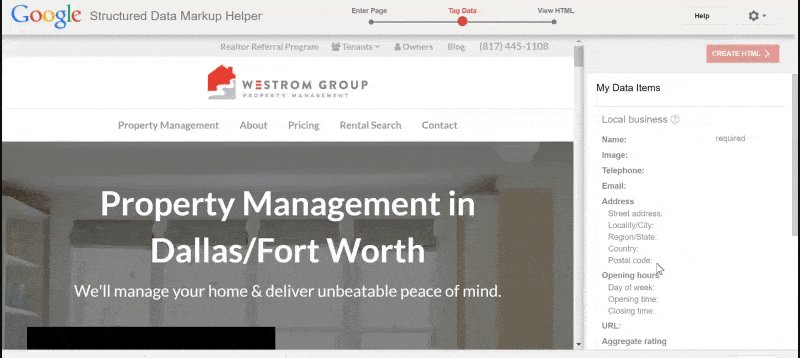
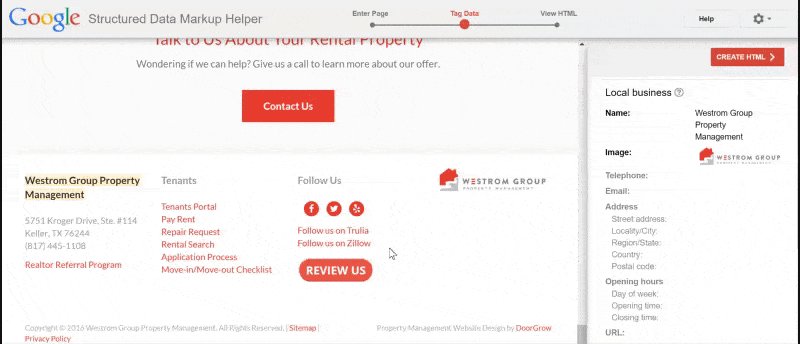
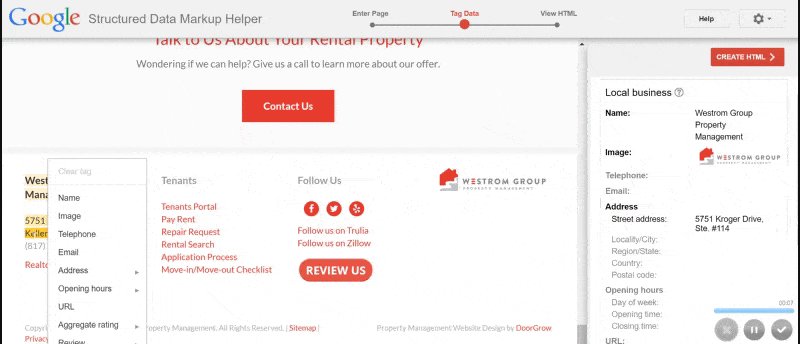
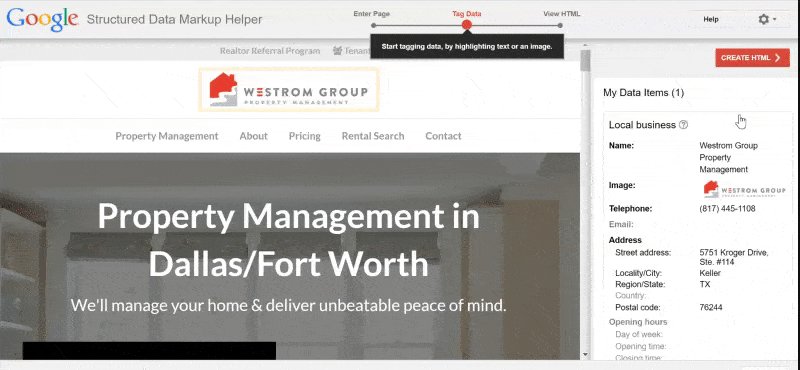
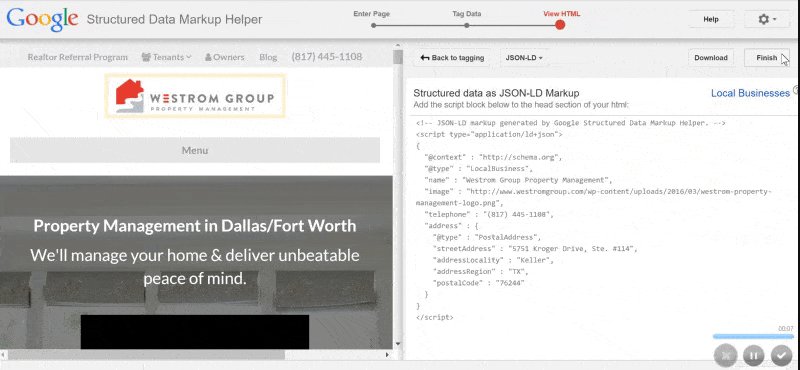
This will take you to a visual of your site where you click on and highlight certain parts, such as text, an image, or the footer, where your NAP is, and label it in the input table to the right.
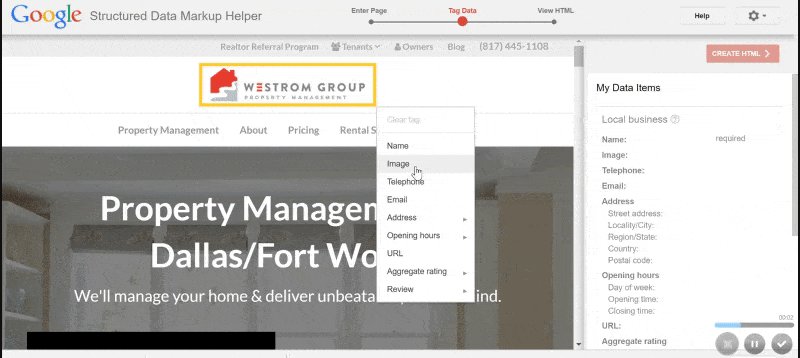
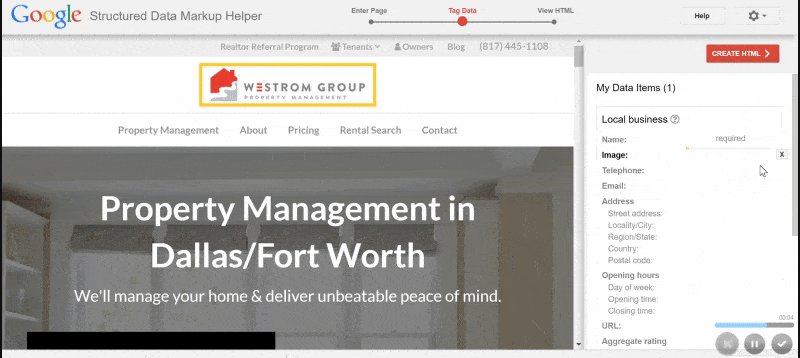
Select the image on your page:

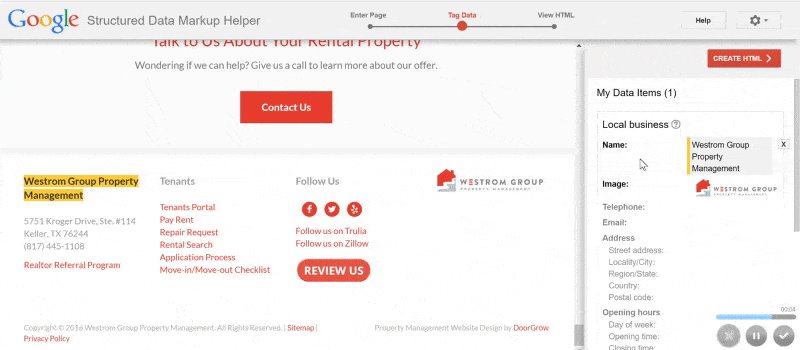
Then select your company name:

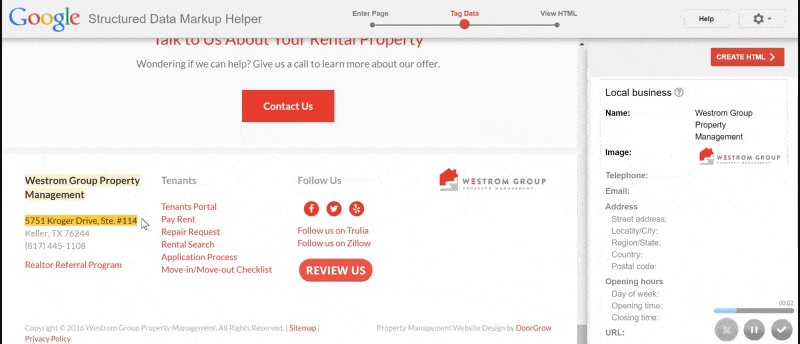
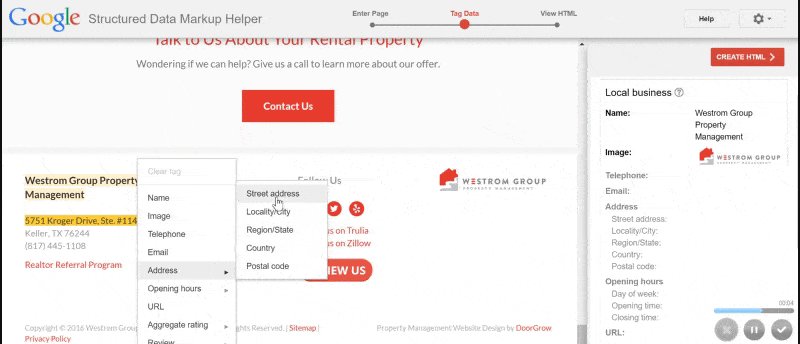
Then select your address:

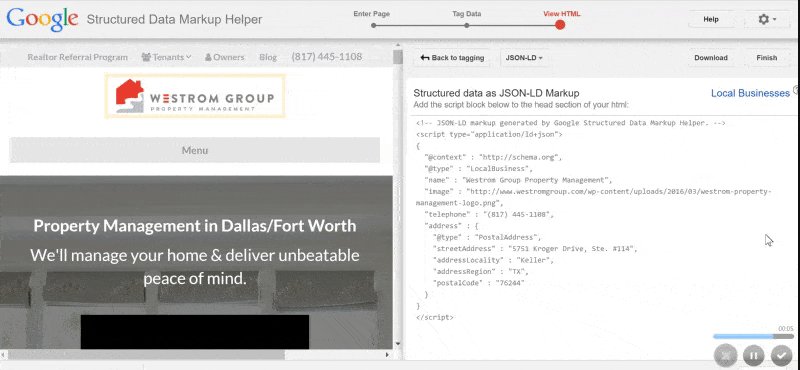
Once you’re done putting in data for all the tags, generate your structured data code by clicking HTML and choosing JSON-D.

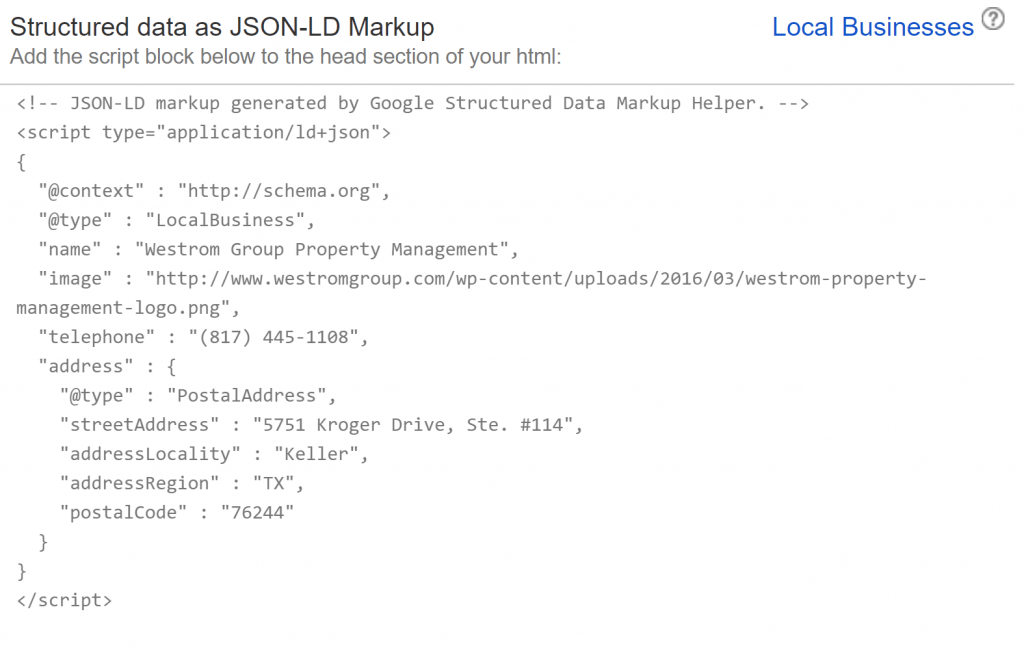
You should see a snippet of your code like the one below.
<script type=”application/ld+json”>
{
“@context” : “http://schema.org”,
“@type”: “LocalBusiness”,
“name” : “Hallam”,
“legalName”: “Hallam Internet Ltd”,
“alternateName”: [
“Hallam Internet”
],
“logo” : “https://www.hallam.co.uk//wp-content//uploads//2016//05//fallback.png”,
“image”: “https://www.hallam.co.uk/assets/banner-hallam-office.jpg”,
“url”: “https://www.hallam.co.uk”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “The Clock Tower”,
“addressLocality”: “Talbot Street”,
“addressRegion”: “Nottingham”,
“postalCode”: “NG1 5HG”
},
“telephone”: “0115 948 0123”,
“openingHours”:
[
“Mo-Fr 09:00-17:00”
],
“email” :”info@hallam.co.uk”,
“vatID”: “745898665”,
“sameAs” :
[ “https://www.facebook.com/HallamTeam”,
“https://twitter.com/HallamInternet”,
“https://www.linkedin.com/company/hallam/”,
“https://www.yelp.co.uk/biz/hallam-internet-nottingham-2”

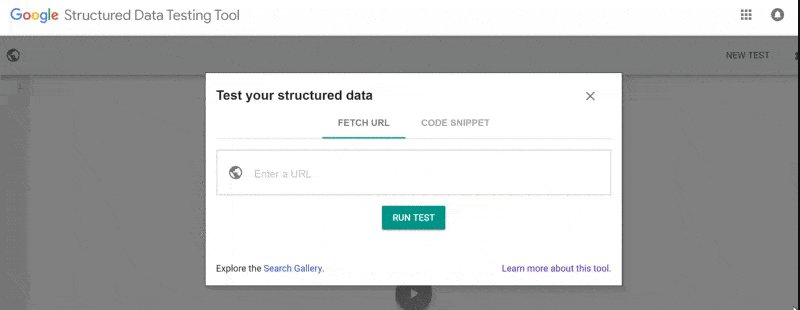
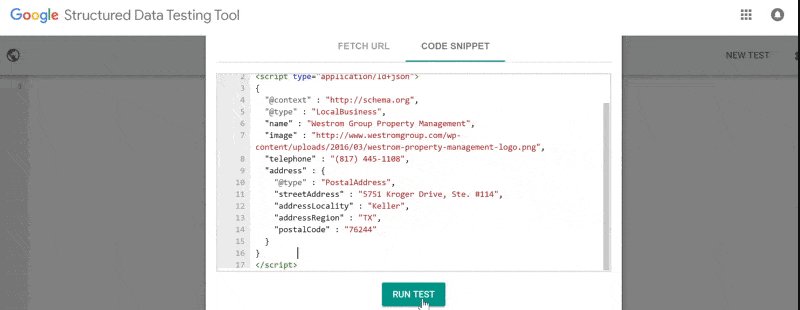
You can download the code snippet and test it on Google’s Structured Data Testing Tool.
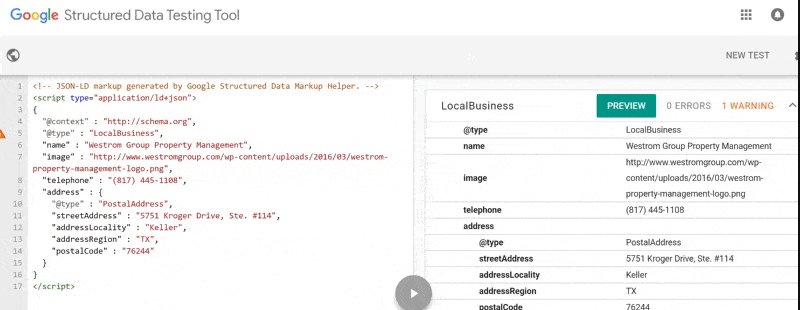
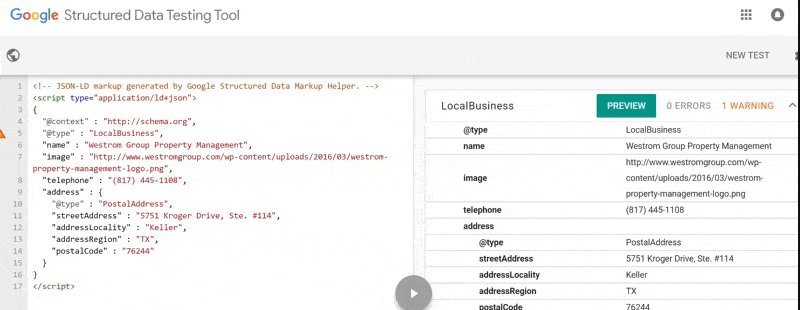
 Structured Data Test
Structured Data Test
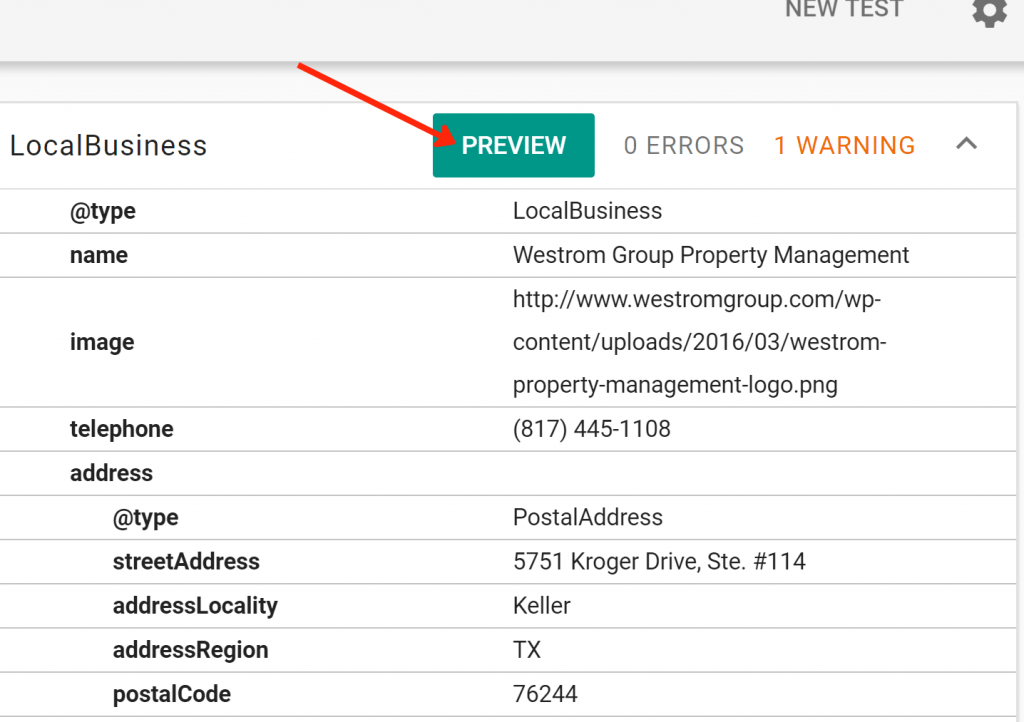
Google will make some additional warnings or recommendations if you missed filling in some tags.
Click preview to get a glimpse of what your rich snippet would look like. You can also verify that your code is added correctly by using the Rich Results Test Tool.

Once you’re satisfied, pass the baton on to your developer.
Schema Markup Helps your Website
Schema.org provides webmasters with the advantage of describing their website data and relevant content to search engines.
The best resource to understand and build schema markup on your own is Schema.org. Everyone wants their website to show up as rich results, but to do so, you’ll need to ensure there are no conflicts of code or errors within your schema markup. With so many properties to choose from, it can be confusing to know where to start.
If you want something more detailed, this guide digs deeper into the topic of Schema markup for local businesses.
Schedule a call with our team to find out how to come up with the most accurate schema markup code for your website.















Hey! I’m Olivia from Momentum Digital. We really loved your blog and thought it was helpful so we backlinked to it in our blog! Check it out and give us your feedback please! https://needmomentum.com/how-to-change-your-address-online-for-local-listing-seo/
Thanks for referencing us in your piece 🙂 You put together a great guide for making sure all the address listings are changed properly, it’s definitely a useful resource!
Hey Clayton Johnson,
I loved the way you explained it. I was really looking for this type of article and finally got it.
Thank you.
Hi thanks a lot. The very best date structured I,ve seen in the web.
Well-explained content.